Much of your website will be composed of text and images, so let's see how to add & edit these modules.
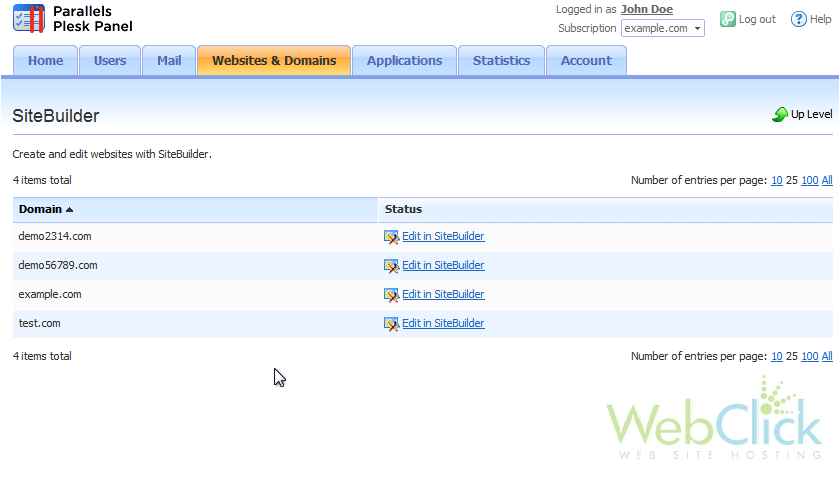
1) First select the domain where the site is located.
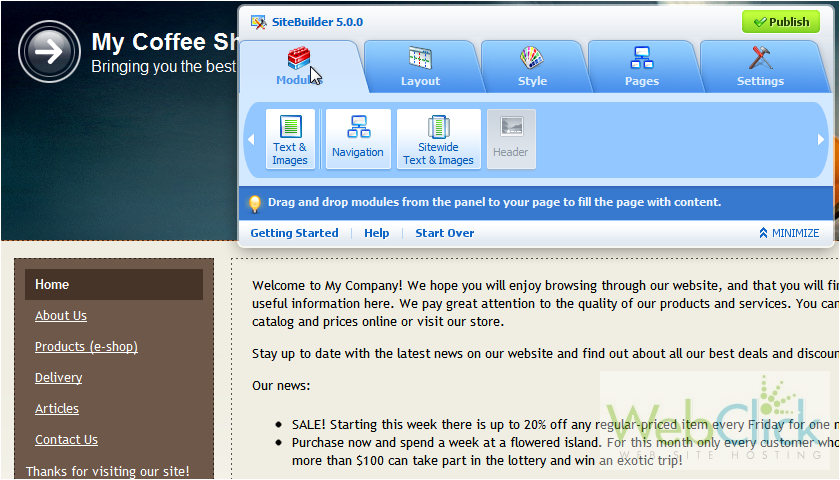
2) Open the Modules tab.
There's two types of text & image modules. One is sitewide which will show in the same place on every page in your website. The other will be specific to the page where you add it.
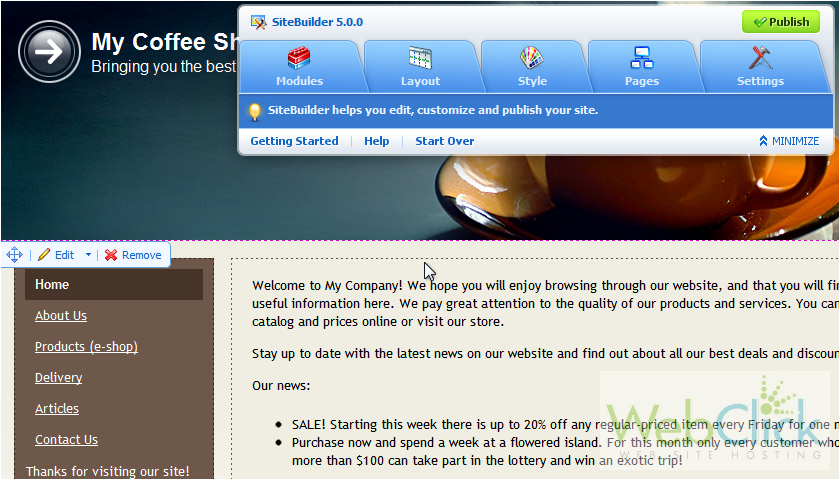
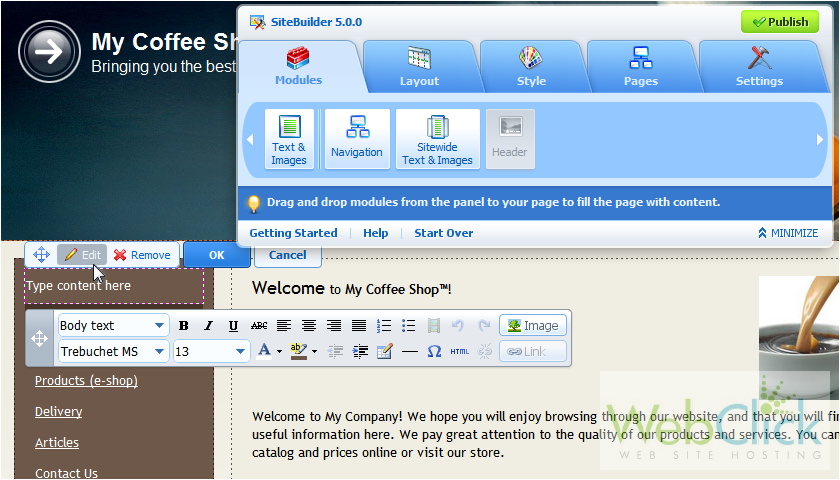
Let's create a page specific text & image module first.
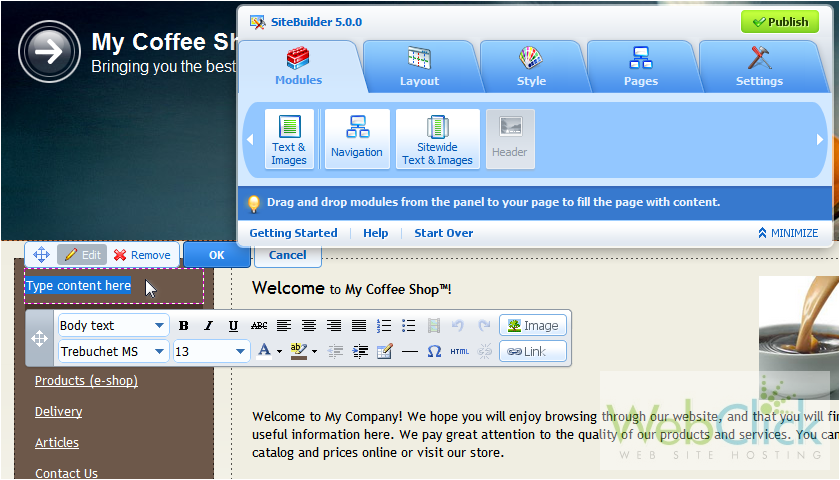
3) Type some text.
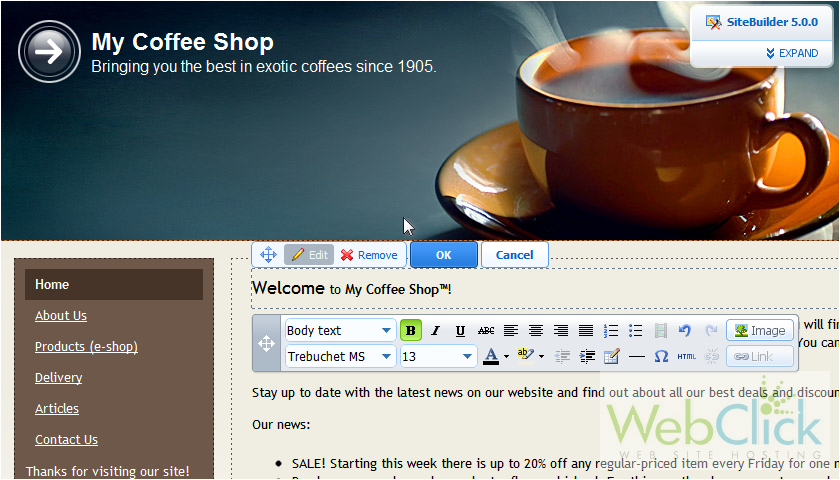
4) Now select some text to format.
The formatting options on this toolbar form the WYSIWYG editor. That is, anything typed and formatted in this box will show up exactly the same on your published site.
Using these options, we can make our text bold, italic, underlined or change the font size, color, highlighting and more. Let's quickly demonstrate a few.
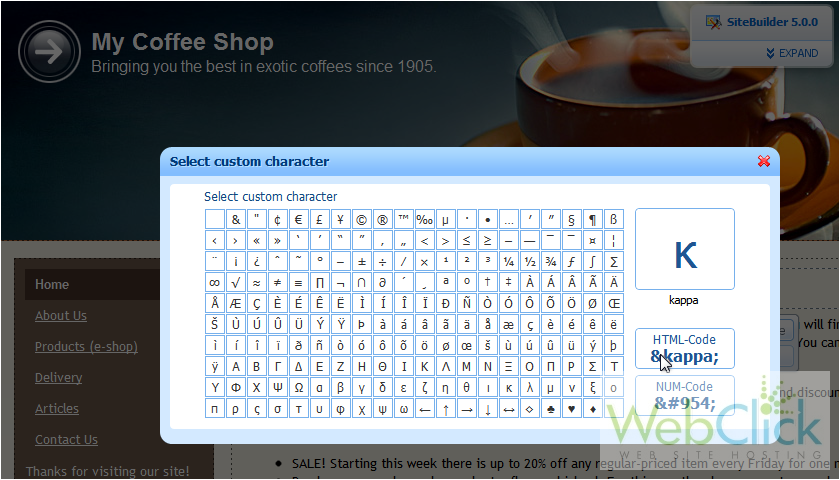
5) Click this icon to insert a special character.
6) Select a character from the ones shown.
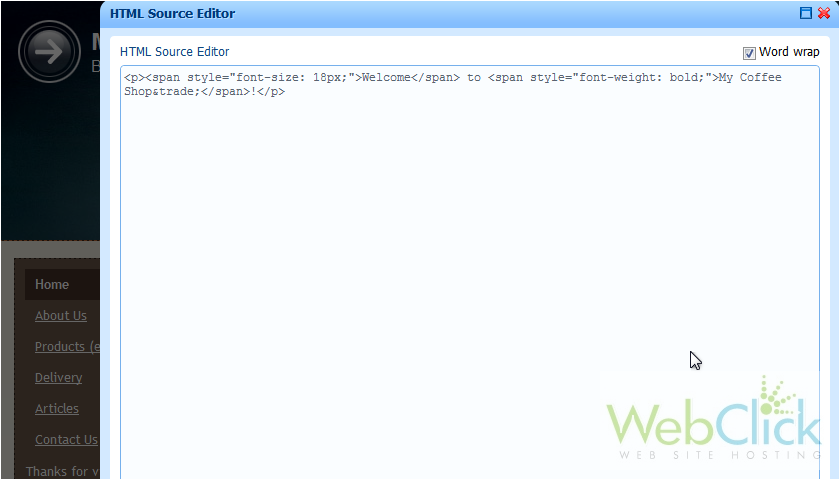
7) Click this button to load the HTML editor.
8) If you prefer to use HTML instead of the WYSIWYG editor, you can type that here.
The last thing we'll do for this module is see how to add an image.
9) Click Image.
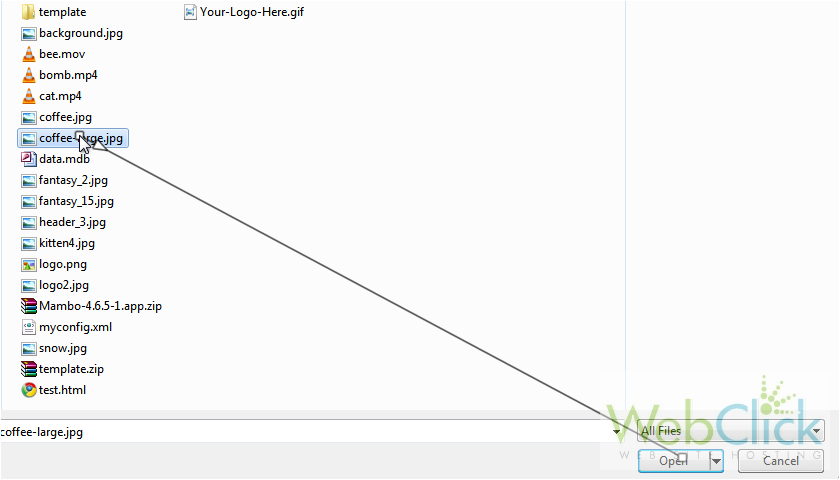
10) Browse for your image and click Open.
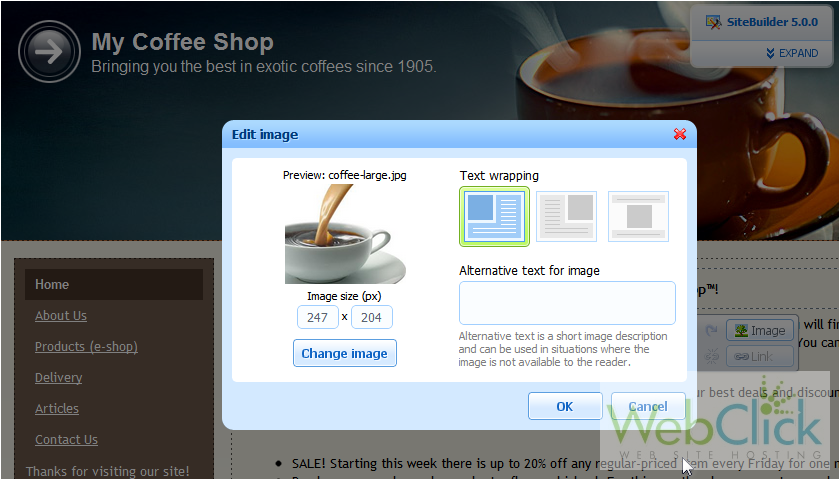
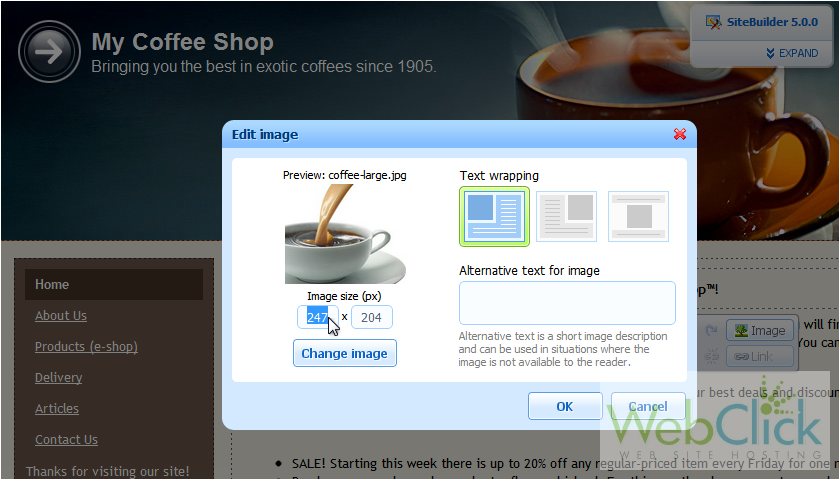
After the image has been uploaded, we can adjust these options.
11) Type a new size for the image.
The aspect ratio will remain the same, so you only need to change one number.
12) Set the text wrapping.
13) Click OK.
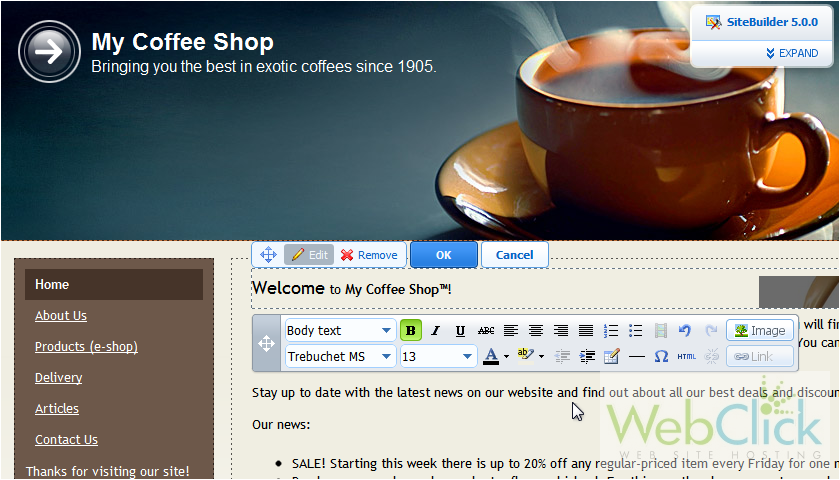
14) Click OK to close the editing options.
This module will only show up on this page, so let's see how to create sitewide text.
15) Drag the module to the desired location.
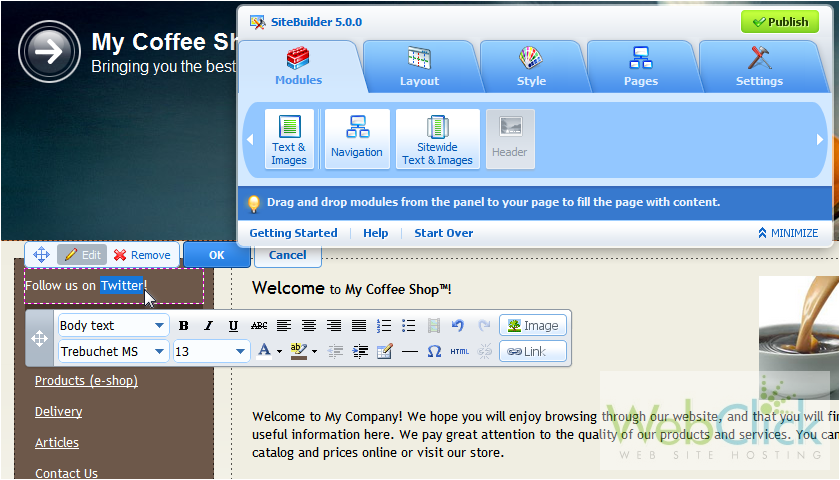
16) Add some text.
17) Now we'll select some text to make into a link.
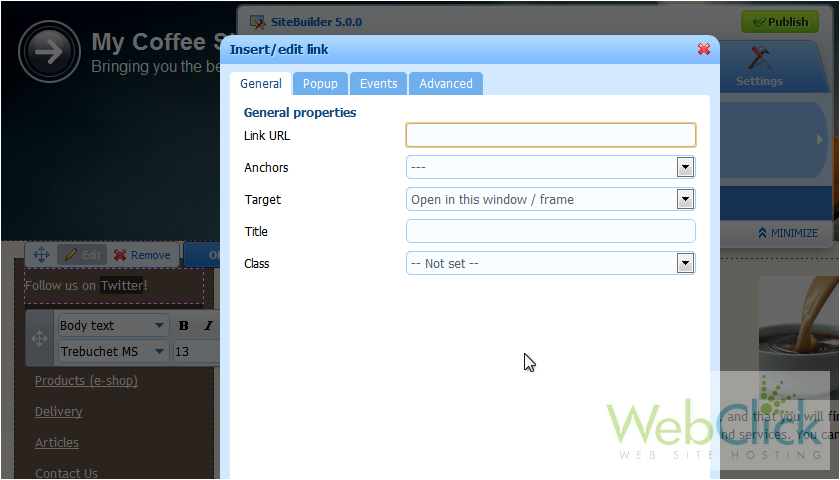
18) Click Link.
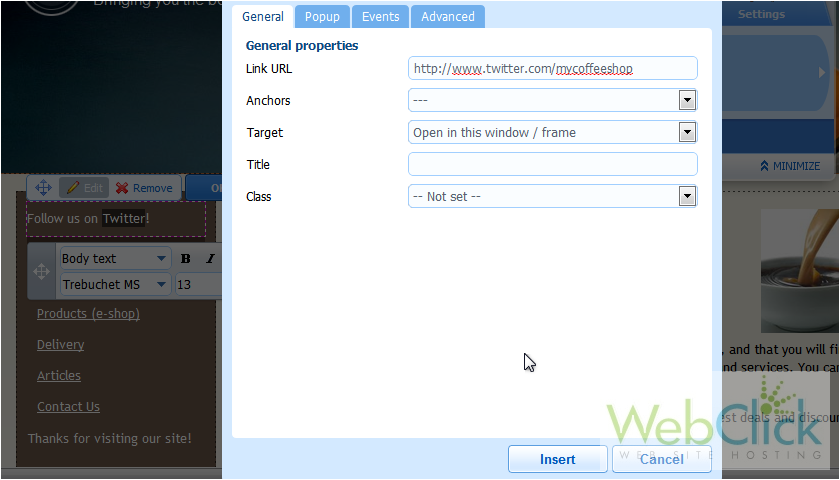
19) Type the URL.
20) Click Insert.
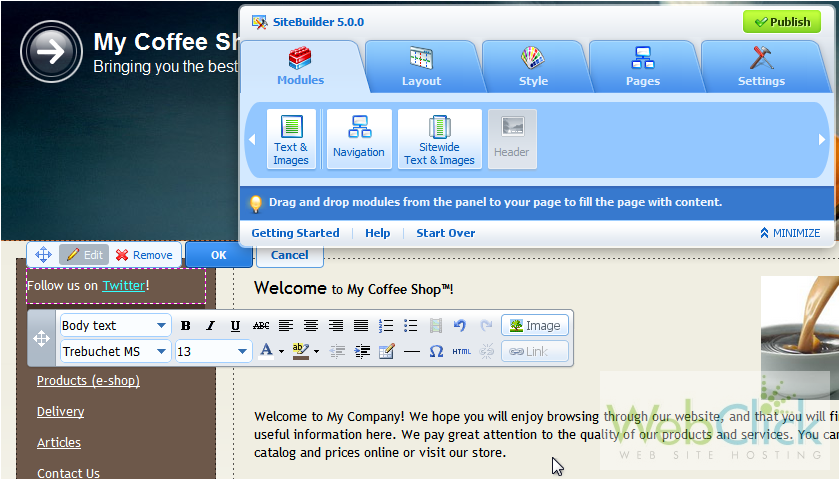
21) Click OK.
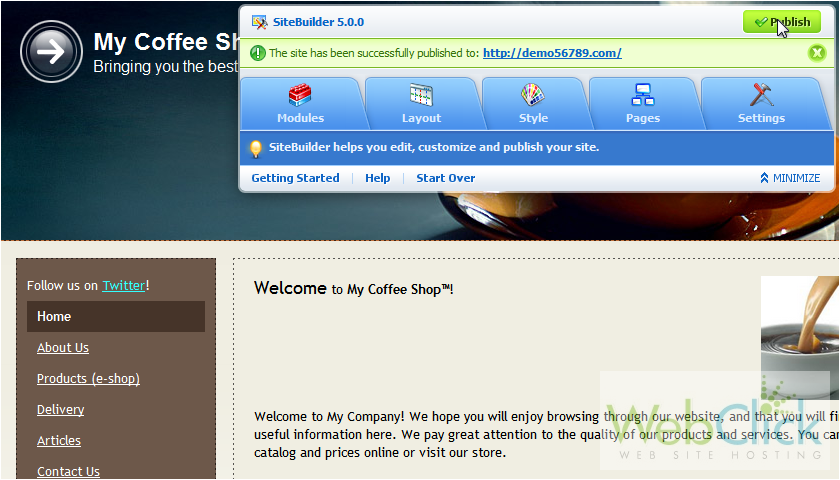
22) Remember to click Publish to apply the changes to your live site.
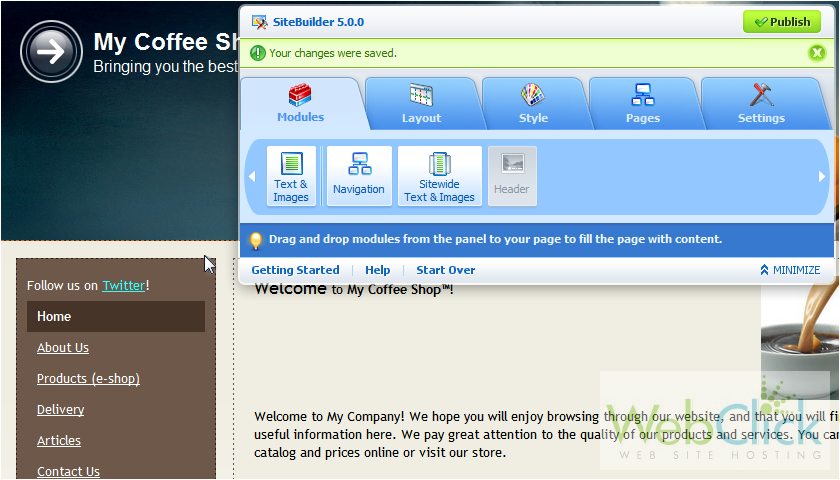
Once done, a link to your website will be displayed here.
Here are the two modules we added.
Let's navigate to another page.
Here we see our sitewide text displays on this page as well.
That's it! Now you know how to add and edit text & image modules.