It's easy to edit the website's colors and fonts to fit your needs.
The layout and color scheme options can be found under the Layout tab.
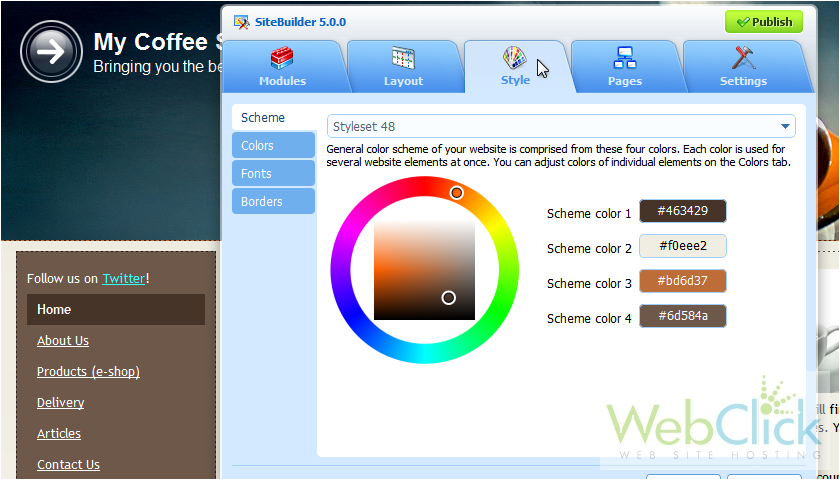
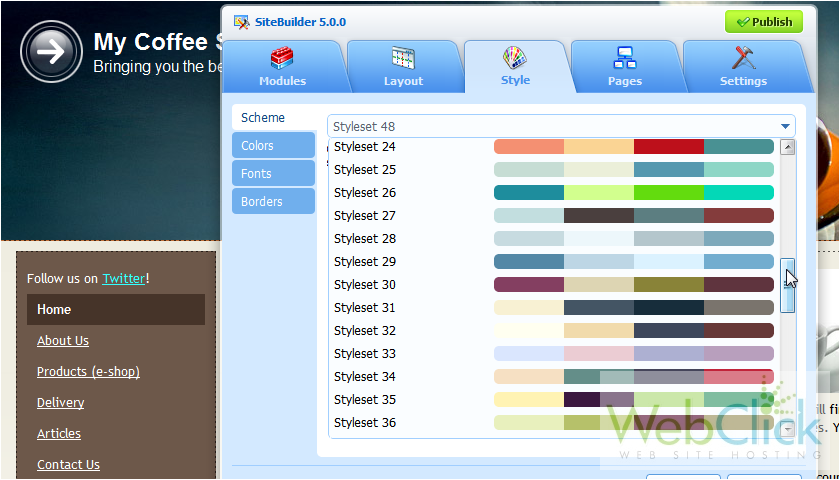
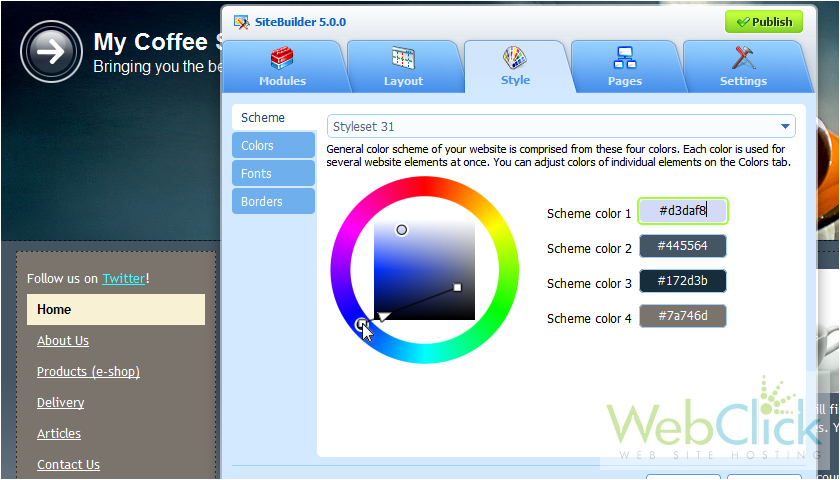
1) Set each color separately or choose another styleset.
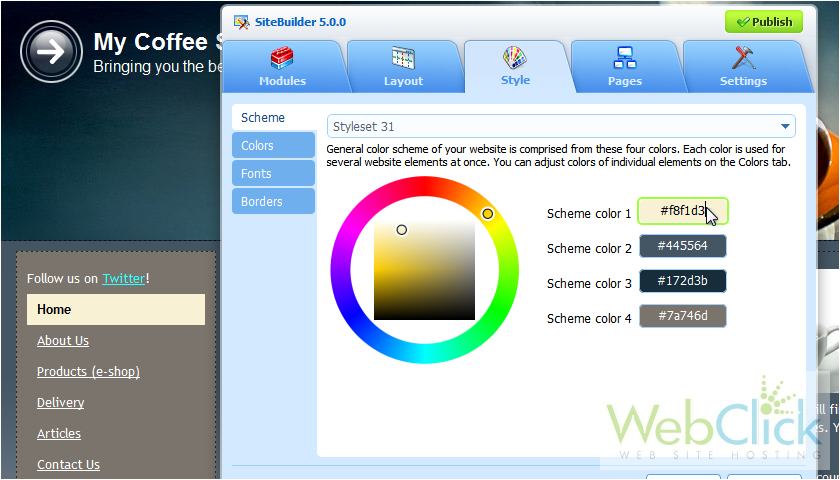
2) Pick a set that has colors closest to what you want.
3) Click on a color to adjust it.
4) If you know the exact hexadecimal value, you can type it in the box.
5) Otherwise, use the color picker.
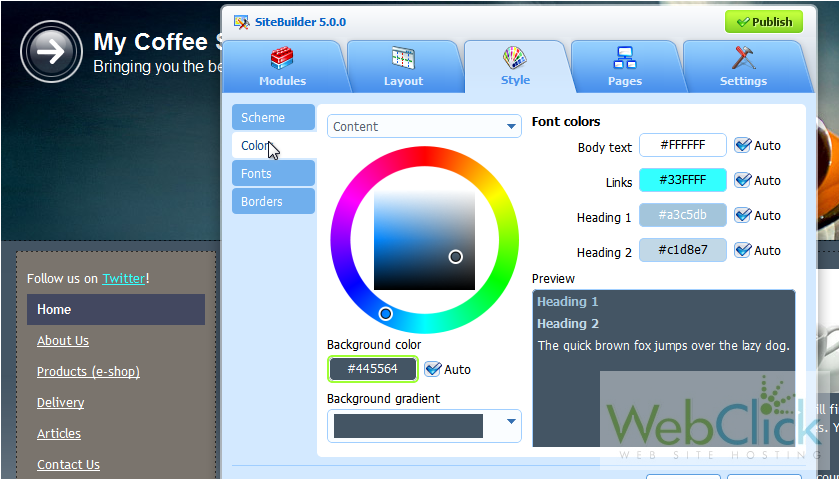
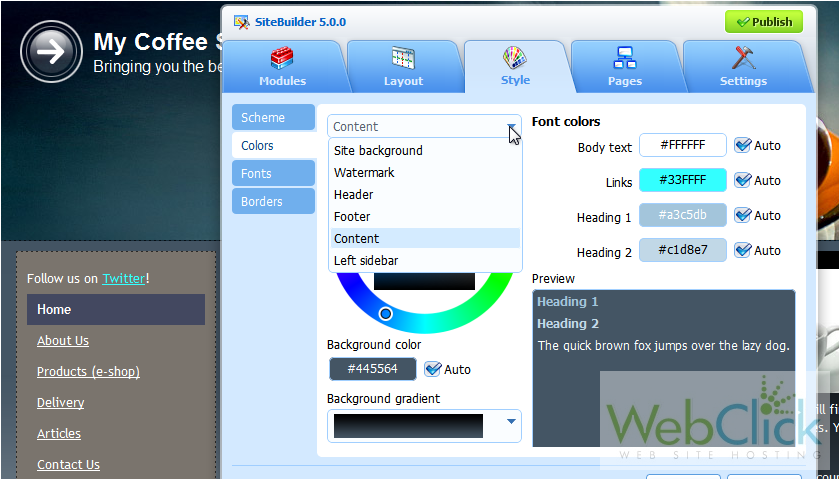
6) Go to the Colors tab.
7) Set the background color for the content here.
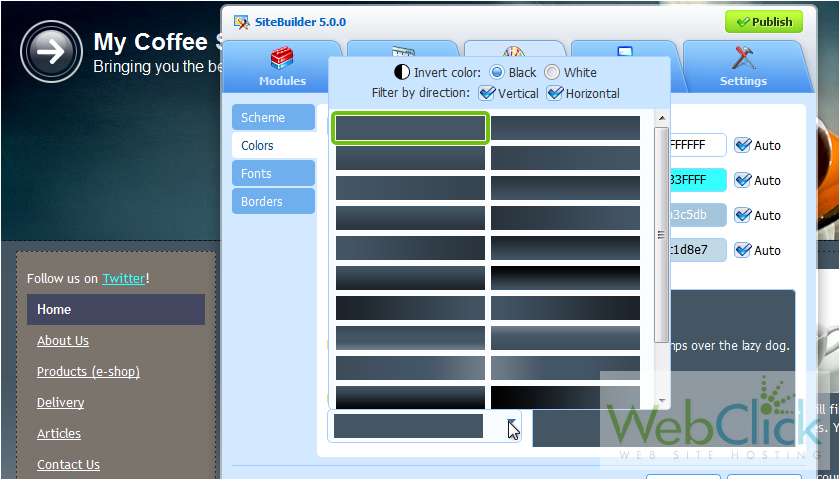
8) Or choose a gradient style.
9) In the right column, set the font colors for body text, links and heading 1& 2.
10) Click the dropdown arrow.
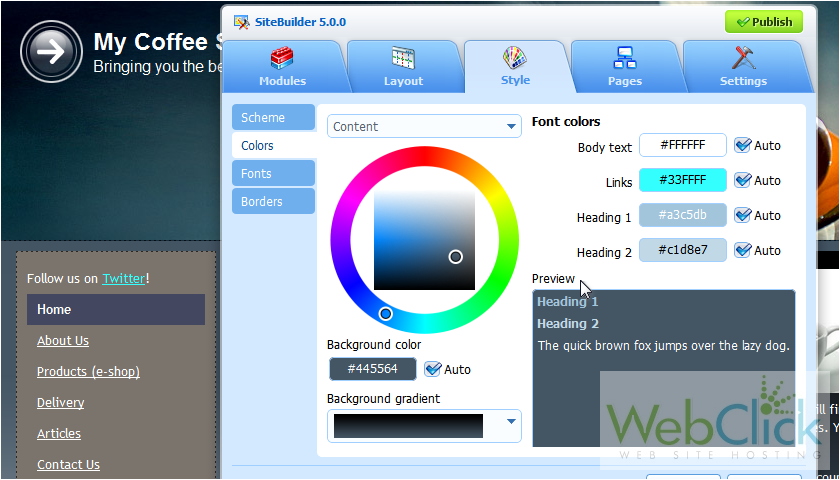
11) Choosing another option will let you set the colors for the site background, the header, footer, content and more.
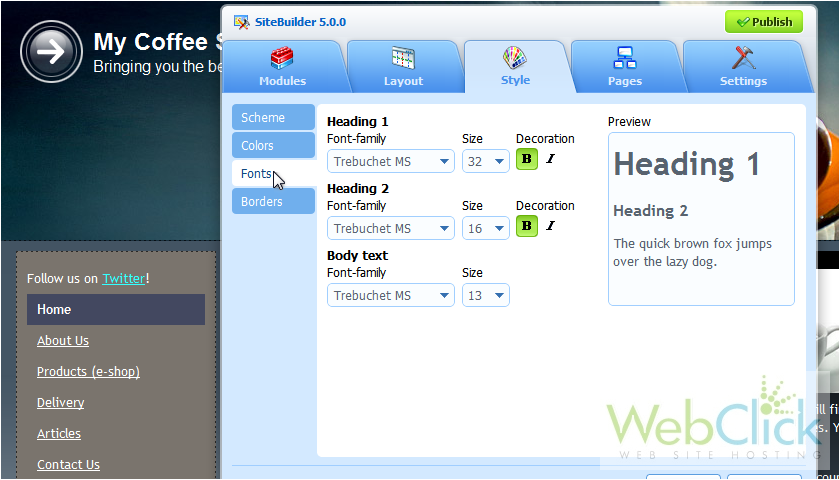
Let's continue on to Fonts.
12) On this tab, set the font family, size and decoration for both of the headings and the body text.
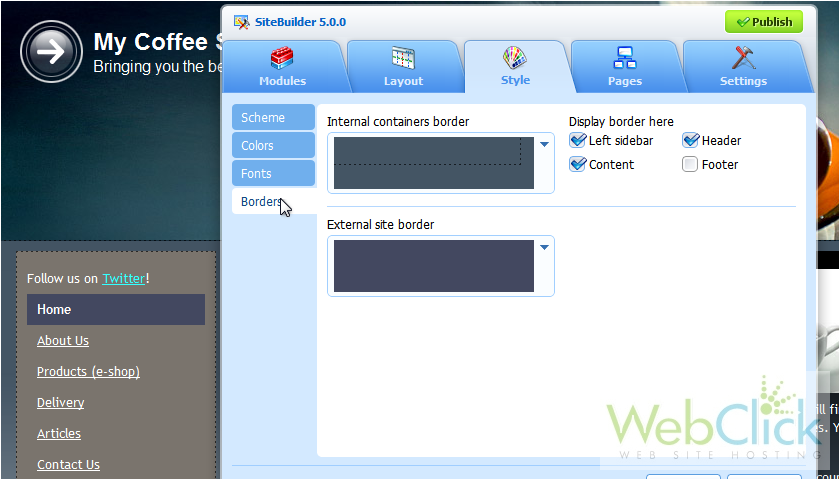
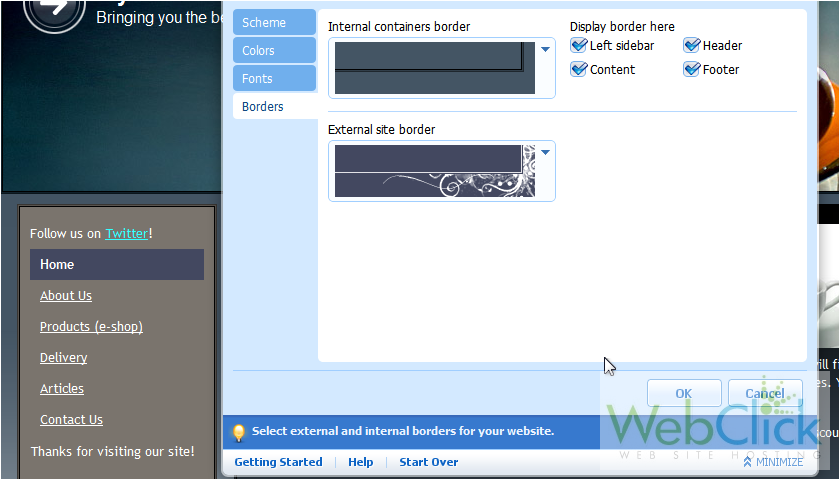
13) Go to Borders.
We can choose a different border style for the modules in our site.
14) Choose which areas will use this border.
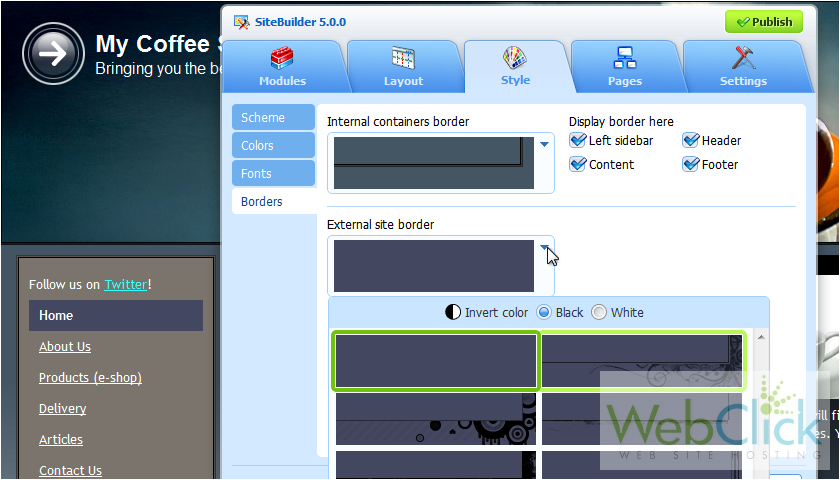
15) Optionally select a border to go around the edges of the site.
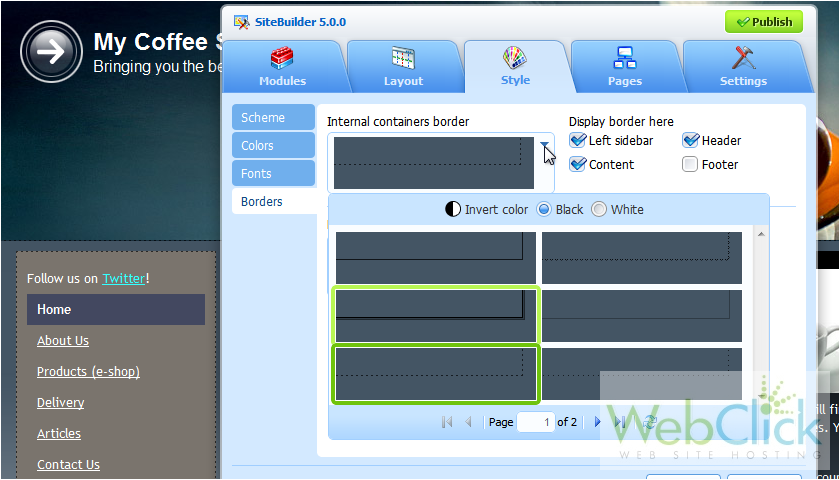
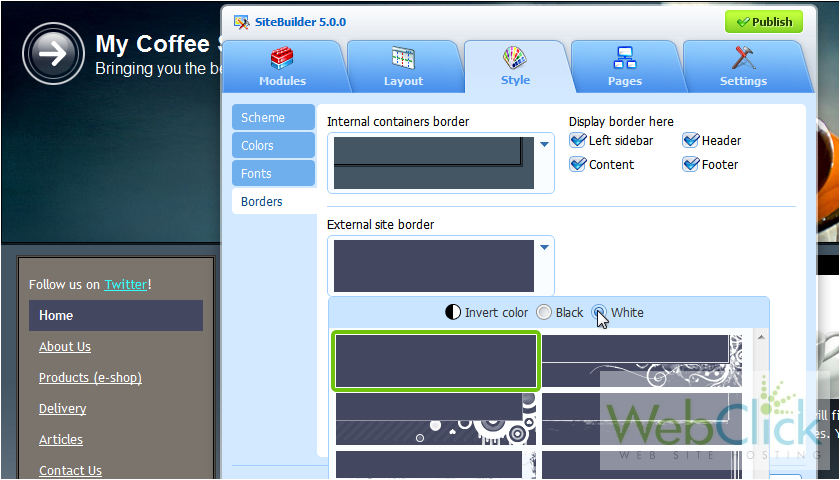
16) First choose if the border should be black or white.
17) Then select a border style.
18) Click OK to save the changes.
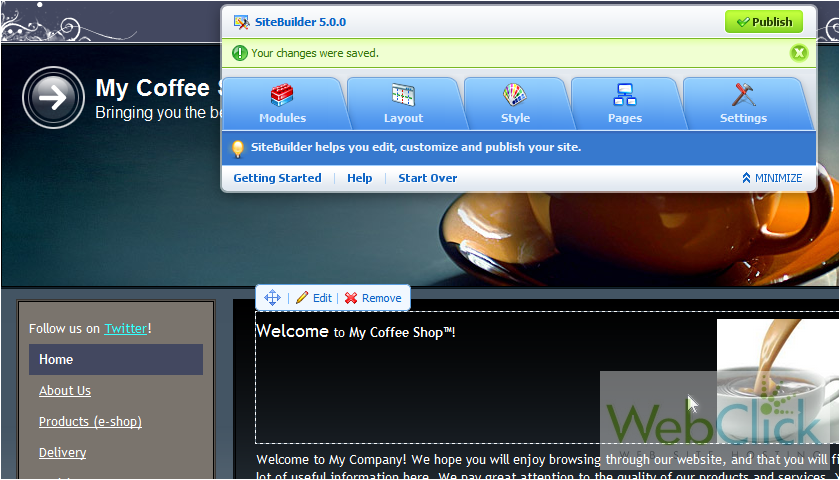
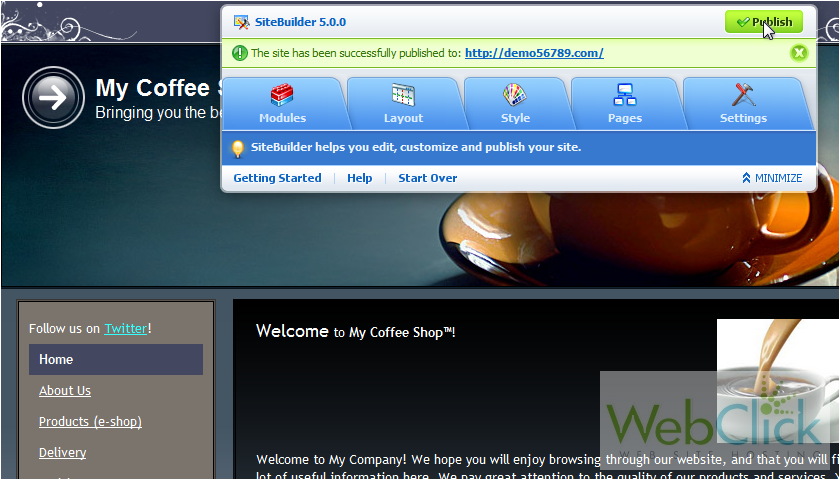
19) Be sure to click Publish to apply the changes to your live website.
Once done, a link to your website will be displayed here.
Here is the white border we applied around the outer edges of the site.
In the right pane, we can see the gradient we applied to the content area, and below, the border we added to the footer.
That's it! Now you know how to modify your site's color scheme, fonts and more from the style tab in SiteBuilder.